
The Role of Images and Visuals in Web Design
Back in the '80s, when the internet was just taking its first steps and most people hadn’t even heard of it, content on the World Wide Web (WWW) was only aimed at scholars, scientists and, well, computer experts. Ever since the internet became more widely adopted by the general population, audiovisual content has played an ever-expanding role in making content more accessible, more engaging, and more important for marketing.
Today we’re diving into the roles of Images and Visuals in Web Design, so that you’re up to speed with 2024’s best practices.
The Power of Visual Content
A picture is worth a thousand words. This has never been truer than when it comes to marketing. According to HubSpot, approximately 84% of consumers concur that viewing promotional videos has persuaded them to purchase a product or service.
It’s no wonder. Due to the way the human brain is wired, images stay in our long-term visual memory structures. Images are also processed very quickly and cause a faster and stronger reaction than words.
It may have to do with the way our ancestors back in the stone age got through their day to day, way before written language was invented. Plants or small animals with bright colors usually meant death if eaten or even touched. Movement in the distance could mean a predator crawling in to attack, or possibly prey to hunt. A loud sound could scare even the biggest animals.

Today, nobody that lands on a website that has no movement or colors is likely to spend more than a couple of seconds in it. Nobody wants to read an article that's pure text, or watch a video with no colors, movement, or worse still - completely silent. That is why visuals are so effective in marketing in 2024, and that is unlikely to change anytime soon.
Types of Visuals in Web Design
Images and Photographs
Just as with the poisonous frog from earlier, our eyes are naturally drawn to what stands out the most in an image or photograph. A good image or photo drives people’s eyes to where it wants them to look at.

You see an image like this, and your eyes are immediately drawn to an amazing vehicle. Next thing you know, you’re reading the quote by intellectual Walter Elliot. And finally, you check out the smaller details in the image, you spend a bit more time looking at the car, and you also check out Reputable Image’s logo on the corner there.
The power of images is that you get to drive the viewers' attention to where you want it.
Icons and Symbols
A simple, to the point icon or symbol can be a great audiovisual help to make your message stick. It can make people more likely to read your copy, hence be better familiarized with your products or services, and thus more likely to convert.
When using icons this way, it’s important to maintain consistency across the icons you use. It’s better to adapt your icons to your current overall design rather than choosing icons that individually stand out by themselves. Each of them is an individual piece of the larger puzzle that is your online brand.
Data Visualizations
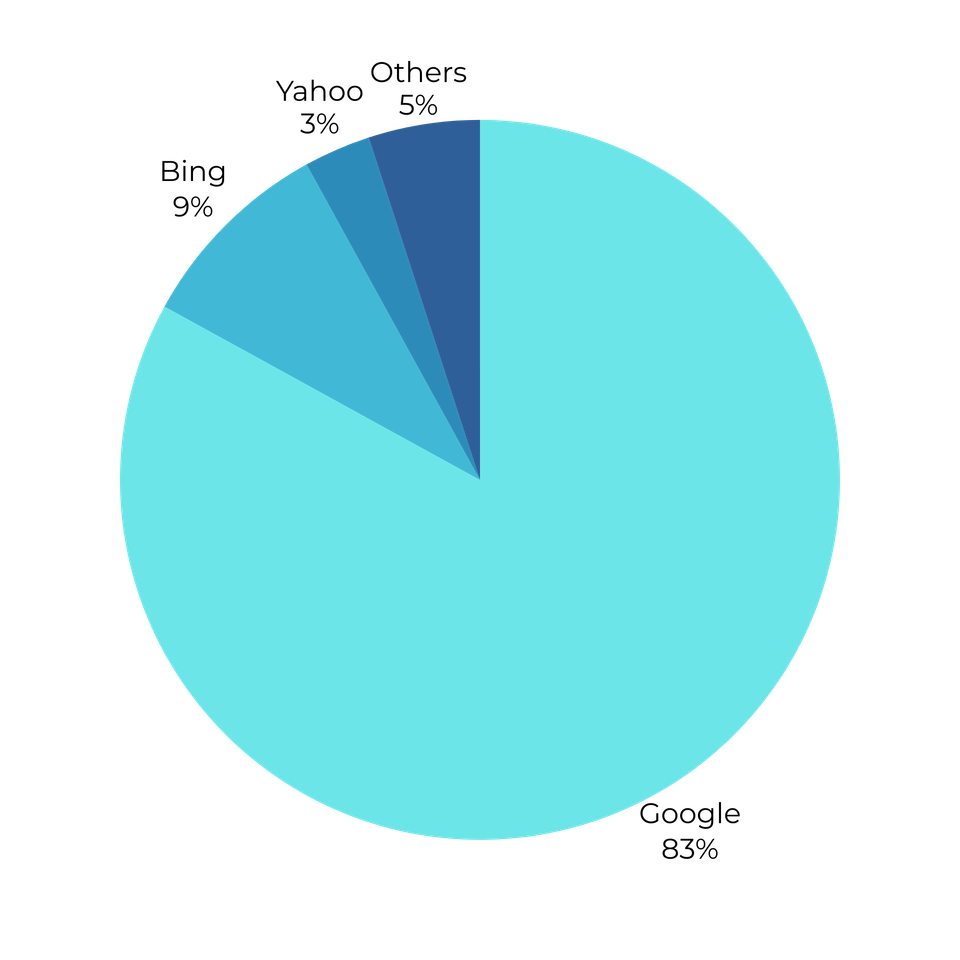
When writing content, statistics are an important part of reinforcing the message you’re trying to convey to your audience. It’s one thing to say that, worldwide, Google’s competitors only account for about 17% of the search market share, but since most of us better understand figures visually, SEOs who are not optimizing for Bing, Yahoo and other search engines should take a look at a graphic like this one to visualize just how much of the cake they’re missing out on:

That’s a huge 17% of searches that SEOs are not targeting if they are only optimizing for Google. Sure, they’re covering the biggest part of the cake, but why not target all of it?
Visual Consistency and Branding
Consistency in your branding, such as adding your logo, fonts and brand colors to your visuals, plays a big part in your online presence. Just imagine what would happen if Walmart suddenly started using purple on their website. It would throw everybody off. Well, that’s exactly why maintaining a consistent style throughout your visuals boosts customer’s loyalty, as people like familiarity, which your brand ought to convey.

Web Design Best Practices for Visuals
When it comes to incorporating visuals into your web design, there are several best practices to keep in mind to ensure your website not only looks appealing but also functions effectively and provides a great user experience. Here are some guidelines to follow.
Guidelines for Choosing the Right Images:
Relevance: Select images that are directly related to your website's content or purpose. Irrelevant images can confuse or mislead users.
Consistency: Maintain a consistent style for your visuals. Whether it's the color palette, image style (e.g., illustrations, photographs), or tone, consistency helps create a cohesive design.
Licensing: Ensure that you have the legal right to use the images on your website. Avoid copyright infringement by using stock photos, creating your own visuals, or obtaining proper permissions.
Ensuring Accessibility for All Users:
Alt Text: Provide descriptive alt text for images to make your content accessible to users with disabilities. Screen readers rely on alt text to convey image content to visually impaired users.
Contrast: Maintain sufficient contrast between text and background colors to ensure readability, especially for users with visual impairments.
Responsive Design: Design your website to be responsive, ensuring that visuals scale and adapt appropriately to different screen sizes and devices. Test your design on various devices to guarantee accessibility for all users.
Techniques for Optimizing Images for Faster Loading Times:
Image Compression: Compress your images to reduce file sizes without sacrificing quality. Smaller file sizes lead to faster page loading times, improving user experience.
Lazy Loading: Implement lazy loading for images, which means images load only when they come into the user's view, reducing initial load times.
Image Formats: Choose the appropriate image format (e.g., JPEG, PNG, WebP) based on the content and the level of detail needed. WebP, for instance, offers high compression with minimal quality loss.
CDN Usage: Utilize content delivery networks (CDNs) to distribute your images across multiple servers globally, improving loading speed for users worldwide.
Responsiveness and Adaptability for Various Devices:
Mobile-First Design: Design with a mobile-first approach, ensuring that your visuals and layout are optimized for smaller screens. Mobile users make up a significant portion of website traffic.
Fluid Layouts: Use flexible grid layouts and relative units (e.g., percentages) for sizing elements, allowing them to adapt gracefully to different screen sizes and orientations.
Testing: Regularly test your website on various devices and browsers to identify and address any visual issues or inconsistencies that may arise.
By following these web design best practices for visuals, you'll create a visually appealing, accessible, and user-friendly website that not only captures the attention of visitors but also provides them with a positive and engaging online experience.
The Role of White Space
Tell us what website you are more likely to stay on. A website that mid scrolling presents you with an interactive text that reacts to when you’re scrolling down:

Too much empty space can be as bad as way too much content crammed up into a small space.

Conclusion
It is safe to say that when it comes to web design and your general online presence, not using visuals correctly is a recipe for disaster. People remember statistics more easily with visuals; colors and image structure guide people’s attention towards where you want it to be. Consistency in branding also makes a compelling case to earn consumers’ trust and even loyalty. Following UI and UX web design best practices for visuals is a must in 2024, and so is using white space correctly.
If you would rather have professionals such as Reputable Image take care of your Web Design needs, contact us today!

